python embedded で Portable な poetry 環境つくるお
poetryなプロジェクトをそのままコピーして使えたら、嬉しいんじゃん
てなことで、前回の続きです。
embedなpythonでpipが使えるところまでできました。
これに、
- pyenv
- poetry
をインストールします。
pyenvのインストール
これは普通にインストールするだけですね。
python -m pip install pyenv-win --target C:\python-emb\.pyenv
みたいな感じで pip を使って install するだけです。
インストール先のターゲットをpython-emb本体の下に作っておきましょう。
poetryのインストール
こちらは普通にインストールするとHOMEディレクトリの下にインストールされてしまうので、POETRY_HOME環境変数を設定してからインストールします。
$ENV:POETRY_HOME = 'C:\python-emb\pypoetry'
(Invoke-WebRequest -Uri https://install.python-poetry.org -UseBasicParsing).Content | python -
こんな感じにすると、poetryがpython-embの下にインストールされます。
プロジェクトの環境を再構築
poetry install すると .venv が出来上がりますが、poetryを実行したときの環境を引き継いで .venv/pyvenv.cfg に絶対パスが書かれてしまいます。
これがデフォルトのpoetryやPOETRY_HOMEの場所と異なっているとうまく動かないようです。。(ひどい仕様だと思うよ)
ポータブルにするのは配布用なので、ついでに .venv も作り直しましょう
cd project_dir
del .venv
$ENV:POETRY_HOME = 'C:\python-emb\pypoetry'
C:\python-emb\pypoetry\bin\poetry.exe install
プロジェクト配布用アーカイブ
.venvにpoetryの絶対パスがかかれたりするので、python-embを展開するパスは固定で決めてしまった方が簡単で良いと思います。
- python-emb.zip :python-embedded + pip + pyenv + poetry 環境
- project.zip : poetryで .venv 作成済みのプロジェクトフォルダ一式
の2つに分けて配布して、python-emb.zip はprojectを作った時と同じフォルダに展開してもらえば、ZIPを展開するだけでprojectのpythonスクリプトが実行する環境が整います!
あとは、実行用BATファイルを作っておけばダブルクリックで実行できてカンペキです!
cd project_dir
set POETRY_HOME=C:\python-emb\pypoetry
%POETRY_HOME%\bin\poetry.exe run python main.py
\(^o^)/
C言語erがRustはじめました
今更ですが、Rustやってみよー!
とおもっていじったときのメモ。
Rustという言語
言語仕様については、みんな大好き「とほほのRust入門」様がめっちゃわかりやすく簡潔にまとめてくださっていますので割愛します。いつもありがとうございます。
そして、本家のとても分かりやすい日本語ドキュメント
Introduction - Rust By Example 日本語版
個人的に思ったC/C++言語との優位点を挙げてみます
- 型が超厳密。int とか auto なんてくそくらえだ!
- 文字列が文字列だ。でも rawでもかけるぞ
- 固定長配列以外にvector、スライス、ハッシュマップが標準装備
- async/await、thread::spawn
- クレート (パッケージ?モジュール?) includeは要らないよ
難しそうなところ
- メモリの所有権の移動
- クラスがない!
まぁおいおいということで。。
1. インストール
環境はWindows WSL + Ubuntu 22.04です。異論は認めません。
- Ubuntuのインストール → Market Place でインストールしただけ
- ビルド環境のインストール → パッケージをビルドするのに必要
-
sudo apt-get install build-essentials pkg-config libssl-dev
-
- rust本体 → 公式
https://www.rust-lang.org/ja/tools/install
-
curl --proto '=https' --tlsv1.2 -sSf https://sh.rustup.rs | sh
って書いてあるけど protoなんちゃらが付いてるとうまくいかんかった
-
でOKcurl https://sh.rustup.rs -sSf | sh
-
- VS Code → 入ってた (おい
- VS Code の機能拡張
- rust-analyzer → 入力補完とか。rust 公式。
- Better TOML → toml ファイルのハイライト・フォーマッタ。お好みで。
- CodeLLDB → デバッガ
rustupコマンドがrust環境全体のパッケージマネージャ
cargoコマンドがプロジェクト単位のビルドシステム兼パッケージマネージャ
便利パッケージは例えばこんなの
- rustup component add rustfmt → フォーマッタ(公式)
- rustup component add clippy → 静的解析
- cargo install cargo-edit → cargo.tomlをいい感じにしてくれるらしい
※ rustup も cargo もパッケージマネージャと言ってますが、
rustupはビルド済みのバイナリをダウンロードしてインストール
cargoはソースをダウンロードしてビルド&インストール
という違いがあるようです。
なので、cargo install rustfmt で rustfmt をインストールすることも可能です。が、rustupで追加できるものについては rustup を使うほうが簡単で、(ビルドが不要なので)当然早いです。
また、cargo install はビルドを行うため apt-get で追加の開発ライブラリをインストールする必要がある場合もあります。
2. プロジェクトの作成と実行
CLIの場合
- source ~/.cargo/env
- PATHを整える
- cargo new project_name
- project_nameフォルダを作って、初期ソースコードとビルド環境一式を作ってくれる。gitの初期化も。
- cargo build
- debug ビルド実行
- バイナリは target/debug/ に出来上がってる
- リリースビルドは cargo build --release でおk
- debug ビルド実行
- cargo run
- ビルド+実行
VS Code だと、cargo new したフォルダ開いて F5 押せばなんかいい感じにやってくれます。
Hello, world!
python embedded で Portable な Python/numpy/matplotlib 環境つくるお
Portableな Python 環境がほしいなー
ということで、Python embeddedというのを試してみました!
公式ドキュメント
4. Windows で Python を使う — Python 3.11.0b5 ドキュメント
VCランタイムをインストール
公式ドキュメントにある通り、VCランタイムが必要ですので入れときます。
開発環境ならすでに入ってる可能性大ですが、配布時には必要になるので忘れないように。
Latest supported Visual C++ Redistributable downloads | Microsoft Learn
Python Embeddedをダウンロード
python公式サイト(Python Releases for Windows | Python.org)あたりから
Windows embeddable package (64-bit)
てのをダウンロードします。現時点で最新の3.11 じゃないのは
↓ここら辺を参考にさせていただきました m(_._)m
zip展開後の準備
- ダウンロードしたZIPを D:\python3.10-emb に展開します
- python310._pthファイルをエディタで編集します
# Uncomment to run site.main() automatically
import site # <-- ここのコメントを外す
import site を有効にすることで自動的に site.main() が実行されます。
site.main()は公式ドキュメントによると
モジュール検索パスに標準のサイト固有ディレクトリを追加します。
とあるので、ZIPを展開したパスを「サイト固有ディレクトリ」として追加するために必要なもの、ということのようです。
pipのインストール
pipの公式(?)
GitHub - pypa/get-pip: Helper scripts to install pip, in a Python installation that doesn't have it.
より、get-pip.py スクリプトを入手して実行します。
Windows版curlだと -sSL はエラーになるのでオプションなしで。
PS D:\python3.10-emb> curl https://bootstrap.pypa.io/get-pip.py -o get-pip.py
PS D:\python3.10-emb> .\python.exe get-pip.py
なんやかんやあって
Successfully installed pip-22.3 setuptools-65.5.1 wheel-0.38.2
おk
numpyとかインストール
PS> .\python.exe -m pip install numpy matplotlib
PyTorch CPU版なら
PS> .\python.exe -m pip install torch torchvision
とか。
これで学習用には十分かな
と思ってちょろっと確認してみたら、、matplotlib が動きませんでした。。orz
UserWarning: Matplotlib is currently using agg, which is a non-GUI backend, so cannot show the figure.
plt.show()
色々調べたところ、matplotlibで描画するにはGUIにアクセスするBackendが必要で、インストーラ版Python には標準で入っているtkinterがEmbeddedには無いのが原因らしいです。。(Embeddedに含まれてない理由は不明。。Tcl/Tkのライセンスの問題?)
Usage — Matplotlib 2.0.2 documentation
を見るとほかのBackendも使えるようなので切り替えることにします。
WxPythonを使う
バックエンドモジュールはいくつかあるようですが、ドキュメントにも少し記載があったwxpythonをインストールすることにします。pipでinstallするだけ。
次に、Lib\site-packages\matplotlib\mpl-data にある matplotlibrc ファイルを編集して、matplotlibのバックエンドを変更します。
##backend: Agg # <-- こんなのがあるところに ↓これを追加
backend: WxAgg
これでmatplotlib で図が表示できるようになりました! わーい。
ちなみに matplotlibrc を編集したくない場合は、ソース中に
impot matplotlib as mpl
mpl.use('WxAgg')
のようなコードを最初に入れておくとバックエンドを指定できます。
Sandboxで確認してみる
とりあえずテスト環境として Windows Sandbox を使って動作を確認してみます。
- Sandbox起動
- D:\python3.10-emb を ZIPで固めたやつをSandboxにコピーして展開
(フォルダを直接コピーもできるけど、ファイル数が多くてめちゃ時間がかかる) - VCランタイムのインストール
- あとはお好みでw
numpy+matplotlibがちょろっと動くことは確認できました!
PyTorchとか本格的なものは試せていませんが、足りないものはpipで入れていけば動くんじゃないかと。。
Teamsでスクリーンの一部分だけ画面共有する
非常に特殊な環境かもしれませんが、現在リモートワークをしてて
- モニタ1=4K
自宅PC→VPN+リモートデスクトップで会社の作業PCを全画面表示 - モニタ2=FullHD
自宅PCのメイン画面。大体YoutubeMusicとTwitterが起動してる(おい
という環境で日夜仕事に励んでおります。
で、Teamsで会議だ!となったときマイクデバイスの都合で自宅PC側でTeamsを起動しているため、資料共有はリモートデスクトップ画面に表示させたものを共有することになるのです。(自宅PC側には資料のファイルを持ってこられないので)
ここで、4Kモニタ全体を画面共有すると文字が小さすぎて相手に見えないってことが発生します。
そこで、
スクリーンの一部分だけ画面共有できたらいいんじゃね?
と思ってその方法を考えてみました。
準備
- OBS (Open Broadcaster Studio)
→ 言わずと知れたストリーム配信ソフト。 - マルチモニタ環境
→ 共有したい4Kモニタとは別にFullHDくらいの画面出力をするため
手順
ざっくりいうと、OBSで画面の一部分を切り抜いて別モニタに表示させ、それをTeamsで共有しようということです。
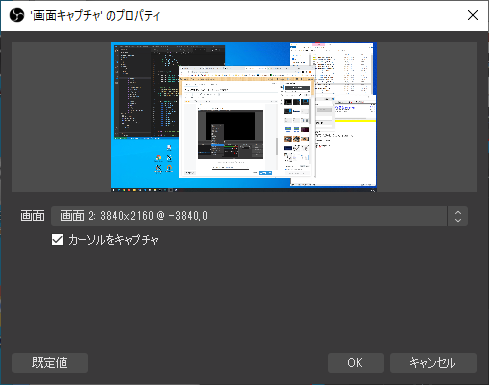
- OBSの「画面キャプチャ」ソースで、共有したいスクリーン(モニタ1)を指定
- 画面キャプチャソースに「クロップ」フィルタを追加して切り抜く
- 切り抜いたキャプチャ画面を「全画面プレビュー」で別のモニタ2に表示
- Teamsでモニタ2を共有する
一度設定してしまえば、OBSを起動して「全画面プレビュー」を共有すればいいのでそんなに手間ではありません。
1.OBS
シーンを作って画面キャプチャソースを追加し、共有したいモニタを選びます。


2.切り抜き
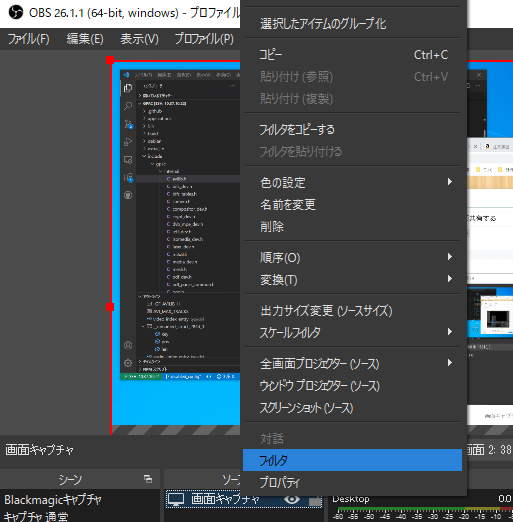
画面キャプチャソースを右クリックしてフィルタを追加し、クロップフィルタを選択します


どこを切り抜いてもいいですが、4Kモニタは125%とかフォント大き目でレンダリングされてるので、2560x1440くらい切り抜けばいい感じじゃないかと。
デフォルトは上下左右の「余白」を設定するので「相対的」チェックを外して「位置とサイズ」を設定するようにすると直感的に設定できます。

3.サブモニタに全画面表示
目的のスクリーンを切り抜いた映像をサブモニタの方に全画面表示させます。
これはOBSを立ち上げるたびに必要。。しゃーない。


作業するモニターと共有画面を表示するだけのモニターが共通だといろいろややこしいので、共有画面用のモニターとしてダミーHDMIを使うのがオススメです。
ダミーのHDMIアダプタはこんなの。
ダミーの画面に全画面プロジェクターを出すと幸せになれます。
余談ですが、OBSの画面キャプチャじゃなくてウインドウキャプチャを使ってRDPウインドウを切り抜くようにすると、間違ってYoutubeとかTwitterとかが表示されることもありませんよ!
dockerからPyQt(pyside2)なアプリを動かしてWindowsに表示する
dockerで実行しているブツをWindowsからGUIで操作したいとか言い出す人がいて、まぁ普通に考えるとnode.jsでもいれてブラウザでって感じなんだけど、誰でも使えるんじゃなくてdockerの中から見せる相手を制御したいとか言い出すので、だったらDocker内でGUIをPyQtで作って、Windows側にXサーバー入れてDISPLAY指定してやればいいんじゃね?てことで。
あ。dockerのゲストOSはCentos7.7です。
Windows側
Xサーバーってのが必要です。
今でもXサーバーってあるんだねぇ。Astec-Xとか使ってたなぁ。
インストールはデフォルトのままで進めてOK。デスクトップに「XLaunch」アイコンができるので起動すると、設定画面が出ます。

Qtアプリを出したいだけなのでMultpleWindowsでOK. Xクライアントごとにウインドウを出してくれます。

Qtアプリは後から起動するので Start no client で起動。

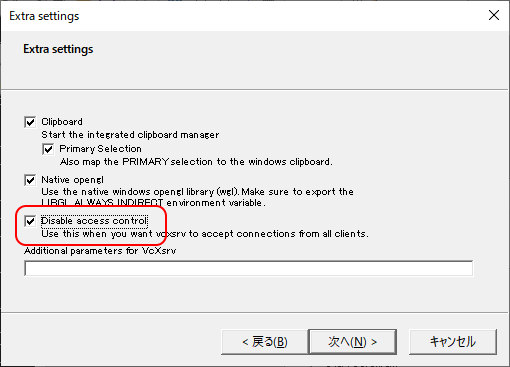
Clipboardはお好みで。Native openglってのは何かよくわからん。スクショではこの2つはデフォルトのまま。
「Disable access control」はチェックをつけて認証なしで。
#Qt側から認証設定する方法がわからんかった。。

Save Configurationでこの設定をxxx.xlaunchファイルに保存できて、これを使って起動できるようになります。
完了を押すとXサーバーが起動してタスクトレイに入ります。

マウスカーソルを合わせると、DISPLAY名と接続中のクライアント数が出ます。このDISPLAY名(ここでは "poiuy56:0.0" )はあとで docker 側から表示先を指定するのに使います。
Docker側
先にまとめ。今回追加したパッケージ一覧
# yum install -y python3
# pip3 install pyside2
# yum install -y xorg-x11-apps mesa-demos
# yum install -y xcb-util xcb-util-wm xcb-util-image xcb-util-keysyms xcb-util-renderutil libxkbcommon-x11
# yum install ipa-gothic-fonts ipa-mincho-fonts ipa-pgothic-fonts ipa-pmincho-fonts freetype-devel
# localedef -i ja_JP -f UTF-8 ja_JP.UTF-8
# echo 'LANG="ja_JP.UTF-8"' > /etc/locale.conf
以下、順を追って経緯を。
DISPLAY環境変数の設定
接続先のXサーバーを環境変数に登録します。VcXsrvのトレイアイコンに出てたやつ。
$ export DISPLAY=poiuy56:0.0
Python3インストール
python3入れます。cent7.7あたり(7.6か?)からpython3は標準リポジトリに入ったので
# yum install -y python3
でインストールできます。最新じゃないけど。
pyside2インストール
# pip3 install pyside2
dockerなんでpyenvとかいらんでしょ、というスタンス。
X-Window / OpenGL関連インストール
少なくともXは入ってないとダメだよねってことで
で依存関係を使ってマルっとインストール。
で、試しにこの状態で実行するとどうなるかってーと、
$ python3 xxxx.py
Traceback (most recent call last):
なんやかんや
ImportError: libGL.so.1: cannot open shared object file: No such file or directory
OpenGLがいるんですかそうですか。
# yum install -y mesa-demos
で、どや!
xcb ? インストール
xcbが何者かわかってないけどロードできないそうなので。
$ python3 xxxx.py
qt.qpa.plugin: Could not load the Qt platform plugin "xcb" in "" even though it was found.
This application failed to start because no Qt platform plugin could be initialized. Reinstalling the application may fix this problem.Available platform plugins are: eglfs, linuxfb, minimal, minimalegl, offscreen, vnc, wayland-egl, wayland, wayland-xcomposite-egl, wayland-xcomposite-glx, webgl, xcb.
Aborted (core dumped)
core dump ってせつないよね。
要するに、描画出力に必要なxcbプラグインは見つかったけどロードできないよと。
まぁまたライブラリが足りんのだろうなと思ったけど、lddコマンドで確かめようにもプラグインがどこに入ってるのかわからん。。
調べてみるとpyside実行するときにQT_DEBUG_PLUGINSを設定するとログが出るらしい。
$ QT_DEBUG_PLUGINS=1 python3 xxxx.py
なんやかんや
Got keys from plugin meta data ("webgl")
QFactoryLoader::QFactoryLoader() looking at "/usr/local/lib64/python3.6/site-packages/PySide2/Qt/plugins/platforms/libqxcb.so"
Found metadata in lib /usr/local/lib64/python3.6/site-packages/PySide2/Qt/plugins/platforms/libqxcb.so, metadata=
{
"IID": "org.qt-project.Qt.QPA.QPlatformIntegrationFactoryInterface.5.3",
"MetaData": {
"Keys": [
"xcb"
]
},
"archreq": 0,
"className": "QXcbIntegrationPlugin",
"debug": false,
"version": 331520
}
Got keys from plugin meta data ("xcb")
QFactoryLoader::QFactoryLoader() checking directory path "/usr/bin/platforms" ...
Cannot load library /usr/local/lib64/python3.6/site-packages/PySide2/Qt/plugins/platforms/libqxcb.so: (libxcb-icccm.so.4: cannot open shared object file: No such file or directory)
で、libxcb-icccm.so.4 が読めんと。ほかにもありそうなのでlddで確認。
$ ldd /usr/local/lib64/python3.6/site-packages/PySide2/Qt/plugins/platforms/libqxcb.so
すると足りないのは以下。
libxcb-icccm.so.4 => not found
libxcb-image.so.0 => not found
libxcb-keysyms.so.1 => not found
libxcb-render-util.so.0 => not found
libxkbcommon-x11.so.0 => not found
libxkbcommon.so.0 => not found
libxcb-icccm.so.4 => not found
libxcb-image.so.0 => not found
libxcb-keysyms.so.1 => not found
libxcb-render-util.so.0 => not found
libxkbcommon-x11.so.0 => not found
libxkbcommon.so.0 => not found
で、これらをインストールする。
# yum install -y xcb-util xcb-util-wm xcb-util-image xcb-util-keysyms xcb-util-renderutil libxkbcommon-x11
で、実行すると、、やたー!でたー!
。。。
あれ、、日本語が出てない。。
日本語フォント関連インストール
# yum insatall ipa-gothic-fonts ipa-mincho-fonts ipa-pgothic-fonts ipa-pmincho-fonts
で実行すると、エラーが。。
python3: symbol lookup error: /usr/local/lib64/python3.6/site-packages/PySide2/Qt/plugins/platforms/../../lib/libQt5XcbQpa.so.5: undefined symbol: FT_Get_Font_Format
freetypeのバージョンが古いとこのエラーが出るらしい。ので、更新。
エラーは出ないけど日本語も出ない。。
LANG設定
Dockerコンテナでは英語しか使えないので、言語設定の追加が必要でした。
# localedef -i ja_JP -f UTF-8 ja_JP.UTF-8
# echo 'LANG="ja_JP.UTF-8"' > /etc/locale.conf
んで、
$ export LANG=ja_JP.UTF-8
$ python3 xxxx.py
日本語も出たー!
1台のCentOSマシンを使って複数人で開発するのだ(Docker+VSCode)
基本的にWindowsPCを使うので、CentOS含め他のOSなPCはそんなに転がってない。が、3人でCentOS上で開発する案件が決まってしまったのでPCどうしようかと考えていたところ、「Dockerでそれぞれの環境作ればいいんじゃね?」と思った次第でござる。
CentOSなんだから普通に複数人でログインして使えば?と言いたいのだが、
- /var 以下に設定ファイルを作ったり、共有メモリを使ったりするのでCentOSをそのまま使うと同時に動かせない。
のである。
で、目論見としては
どやぁ。
って後輩に言ったら
後「GUIいるんすか?」
俺「検索とか置換とか、面倒やん」
後「viでできますよ」
俺「・・・関数の定義位置にジャンプとか要るやん」
後「viでできますよ」
俺「・・・・・シンタックスの色わ」
後「vid
Dockerインストール
(略)
docker-ceいれてね
ネットワーク設定
要件としては、
なので、
- コンテナに固定IPを割り当てる
- コンテナへのルートを設定する
が必要。
コンテナへの固定IP割り当て
標準では172.17.0.1/16がブリッジネットワークになっているけど、固定IPにしたいので競合しないよう別サブネット 172.20.0.1/16 にする。

# docker network create --subnet=172.20.0.1/16 devel_nw
で、コンテナを起動するときに
# docker run --net devel_nw --ip 172.20.0.11 なんちゃらかんちゃら
--netと--ipで指定する。
WindowsPCからコンテナへのルーティング
WindowsPCからは172.*は見えないので、選択肢としては
- DockerホストPCに別IPを割り当ててiptablesで変換
- WindowsPCにrouteを設定して172.*をDockerホストにルーティング
前者のほうが完全にDockerを隠蔽しててWindowsPC側に設定が要らないのでステキなのだが、いかんせん面倒そう。なので後者。
WindowsPC側:
> route add 172.20.0.0 mask 255.255.0.0 192.168.0.10
※ ルーティングを保存しておきたい時は -p オプションをつける。
コンテナ作る
Dockerfile
FROM nvidia/cuda:10.0-devel-centos7
RUN yum -y groupinstall 'Development tools'
RUN yum -y install openssh-server bind-utils tcpdump iproute sudo
CUDA使う予定なので。その他必要なものはよしなに。
んで、ビルド。
# docker build -t hogehoge-devel .
コンテナ起動
# docker run --privileged \
-d \
--gpus all \
--net devel_nw --ip 172.20.0.11 \
--name hogehoge \
hogehoge-devel \
/sbin/init
- --privileged は /sbin/init からsystemdを起動してもらうのに必要。
- -d は実行後デタッチを指示。
- --gpus all はCUDAを使うのに必要。
- --net, --ip は固定IP指定。前述のとおり。
- --name はコンテナのID。あとで docker exec とかする時にわかりやすいように。
- hogehoge-devel は Dockerfileで作ったイメージ名。
んで、/sbin/init を実行することでコンテナ内の systemd が起動してくれてSSHデーモンが動く。
あとは、ユーザーがないとSSHでログインできないのでアカウントを追加してパスワード設定。
# docker exec hogehoge adduser hoge -G 10
# docker exec -it hogehoge passwd hoge
Changing password for user hoge.
New password:
Retype new password:
passwd: all authentication tokens updated successfully.
adduserの引数 -G 10 はユーザーをwheelグループに入れてsudoできるようにしてる。
Windowsからつないでみる
192.168.0.11 のPCから ssh で 172.20.0.11 につないで、hogeユーザーでログイン!
あれ。VSCodeの話は。。ま、いいか。
Jetson Xavier NXでNVMe SSDをrootfsにする
Jetson Xavier NXの開発キットを入手したのでいろいろ見ていると、NVMeのSSDが使えるっぽいので試したよメモ。

- M.2-2280サイズのNVMe SSDが使用できます。
- SATAなSSDは使えません。試しに刺したら認識しなかった(さすなよ
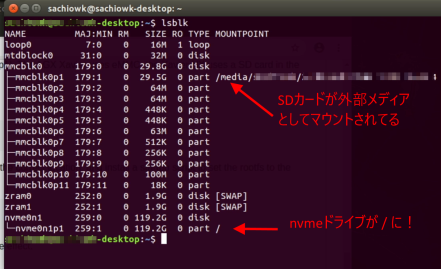
- SSDからbootはまだできないようです。SDカードからブートして、SSDにrootfsをスイッチするように仕込みます。
では方法を。
今日(2020/5/30)時点の話で言えば、
$ git clone https://github.com/jetsonhacks/rootOnNVMe.git
$ cd rootOnNVMe
$ ./copy-rootfs-ssd.sh
$ ./setup-service.sh
$ sudo reboot
これだけ! 2種類のスクリプトを動かしてますが、やってることは読んで字のごとく。。SDカードからSSDにファイルをコピーして、起動時にrootfsを切り替えるサービスを仕込んでます。

NVMeといえども安いのは安いしSDカードよりははるかに速いので、システムごとSSDで実行できるのはメリットでかいんじゃないかと。
ただし、githubのREADMEにも書いていますがL4Tごとアップデートする場合はSDカード側も更新してSSD側と同じ状態にしてあげないといけないそうなので注意が必要です。
今回ちょろっと動かしてみたSSDはこちら(アフィリエイト)。